White labelling#
Feature availability
Embed requires an Embed license. For more information about when to use Embed, including costs and the licensing process, see Embed on the n8n website.
White labelling n8n คือการปรับแต่ง frontend styling และ asset ต่างๆ ให้ตรงกับ brand ของคุณเอง วิธีนี้ต้องแก้ไข 2 package ใน source code ของ n8n github.com/n8n-io/n8n:
- packages/design-system: เป็น storybook design system ของ n8n ที่รวม CSS style และ Vue.js component
- packages/editor-ui: เป็น frontend ของ n8n ที่ build ด้วย Vue.js และ Vite.js
Prerequisites#
เครื่องที่ใช้พัฒนาต้องติดตั้งสิ่งเหล่านี้:
- git
- Node.js และ npm เวอร์ชันขั้นต่ำ Node 18.17.0 คุณสามารถดูคำแนะนำเกี่ยวกับวิธีการติดตั้งทั้งสองอย่างโดยใช้ nvm (Node Version Manager) สำหรับ Linux, Mac และ WSL ได้ ที่นี่ สำหรับผู้ใช้ Windows โปรดดูคู่มือของ Microsoft เกี่ยวกับ Install NodeJS on Windows
สร้าง fork ของ repository n8n แล้ว clone repository ของคุณ
1 2 | |
ติดตั้ง dependency ทั้งหมด, build และ start n8n
1 2 3 | |
ทุกครั้งที่แก้ไข code ต้อง build และ restart n8n ใหม่ ขณะพัฒนาใช้ npm run dev เพื่อ rebuild/restart อัตโนมัติทุกครั้งที่แก้ไข code
Theme colors#
ถ้าจะเปลี่ยนสี theme ให้เปิด packages/design-system แล้วเริ่มที่ไฟล์:
ด้านบนของ _tokens.scss จะมีตัวแปร --color-primary เป็น HSL เช่นนี้:
1 2 3 4 | |
ตัวอย่างนี้เปลี่ยน primary color เป็น #0099ff ถ้าจะ convert เป็น HSL ใช้ color converter tool ได้เลย
1 2 3 4 | |
Theme logos#
ถ้าจะเปลี่ยน logo asset ของ editor ให้ดูที่ packages/editor-ui/public แล้วแทนที่ไฟล์เหล่านี้:
- favicon-16x16.png
- favicon-32x32.png
- favicon.ico
- n8n-logo.svg
- n8n-logo-collapsed.svg
- n8n-logo-expanded.svg
แทนที่ logo asset เหล่านี้ n8n จะใช้ใน Vue.js component หลายตัว เช่น:
- MainSidebar.vue: โลโก้ด้านบน/ซ้ายใน sidebar หลัก
- Logo.vue: ใช้ซ้ำใน component อื่นๆ
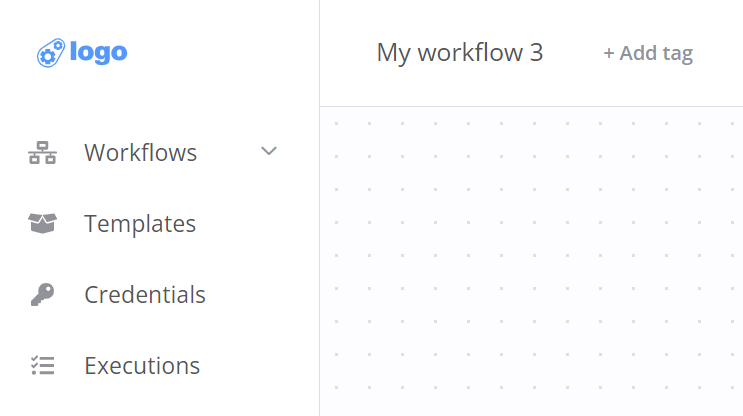
ตัวอย่างนี้เปลี่ยน n8n-logo-collapsed.svg และ n8n-logo-expanded.svg เพื่ออัปเดตโลโก้ใน sidebar หลัก
ถ้า logo ของคุณต้องการขนาดหรือการจัดวางต่างจากเดิม สามารถแก้ SCSS style ด้านล่างของ MainSidebar.vue ได้
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | |
Text localization#
ถ้าจะเปลี่ยนข้อความเช่น n8n หรือ n8n.io ให้เป็น brand ของคุณเอง ให้แก้ไฟล์ internationalization ภาษาอังกฤษของ n8n: packages/editor-ui/src/plugins/i18n/locales/en.json
n8n ใช้ Vue I18n สำหรับแปลข้อความ UI ส่วนใหญ่ ถ้าจะค้นหาและแทนที่ข้อความใน en.json ใช้ Linked locale messages ได้
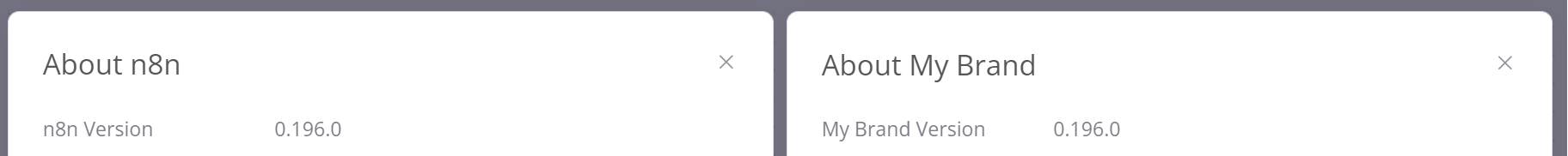
ตัวอย่างนี้เพิ่ม key _brand.name เพื่อ white label n8n ใน AboutModal.vue
1 2 3 4 5 6 | |
Window title#
ถ้าจะเปลี่ยน window title ของ n8n ให้เป็นชื่อ brand ของคุณ ให้แก้ไฟล์เหล่านี้:
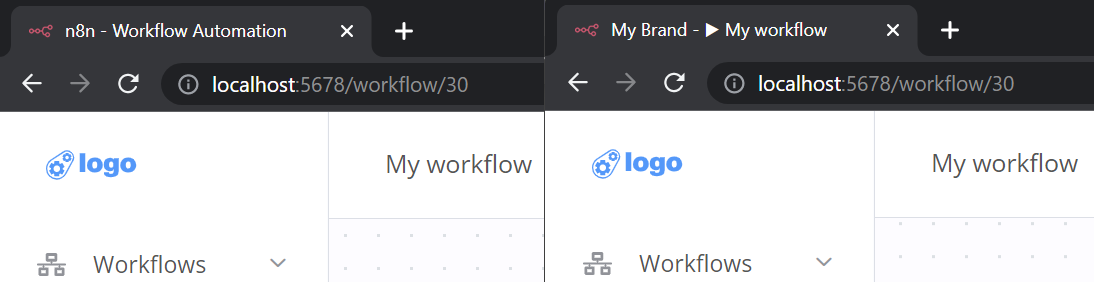
ตัวอย่างนี้แทนที่ n8n และ n8n.io ด้วย My Brand ใน index.html และ titleChange.ts
1 2 3 4 5 6 | |
1 2 3 4 5 6 7 8 9 | |